Embed Angular in Asp.Net Core Routing Date: 11.02.2021 Views: 406 The routing is completely taken over by Angular Here in app.module.ts inports RouterModule.forRoot([ • path: '', component: HomeComponent, pathMatch: ' full' • path: 'counter', component ...

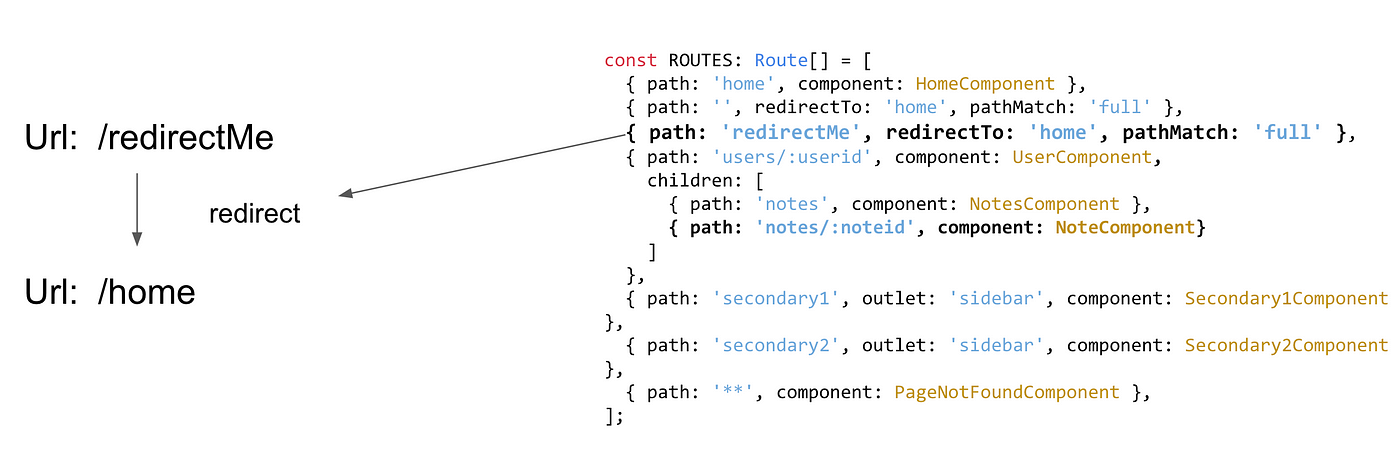
The Three Pillars of the Angular Router — Router States and URL Matching | by Nate Lapinski | Angular In Depth | Medium




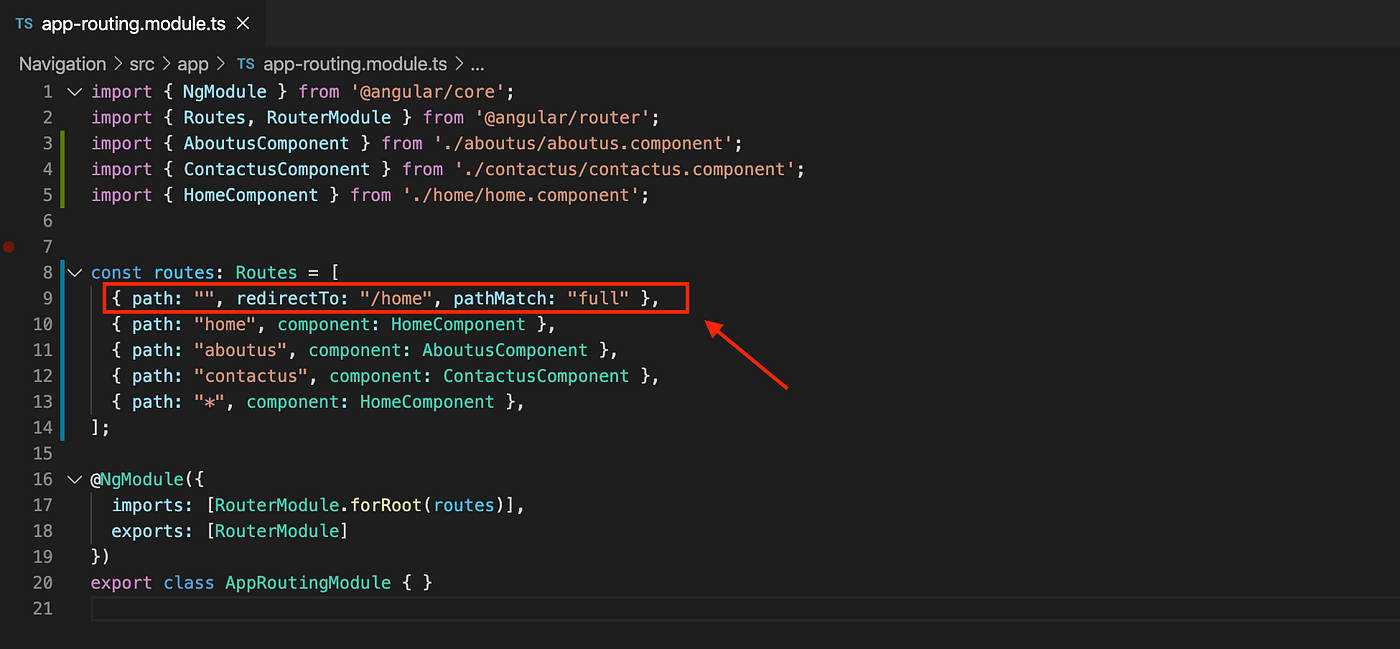
![MEAN stack application [Part 3] — Setting up Routing in Angular | by Lakshay Malhotra | Medium MEAN stack application [Part 3] — Setting up Routing in Angular | by Lakshay Malhotra | Medium](https://miro.medium.com/max/479/1*JJUN4RXN_A_mG-d0ubBT0w.png)