
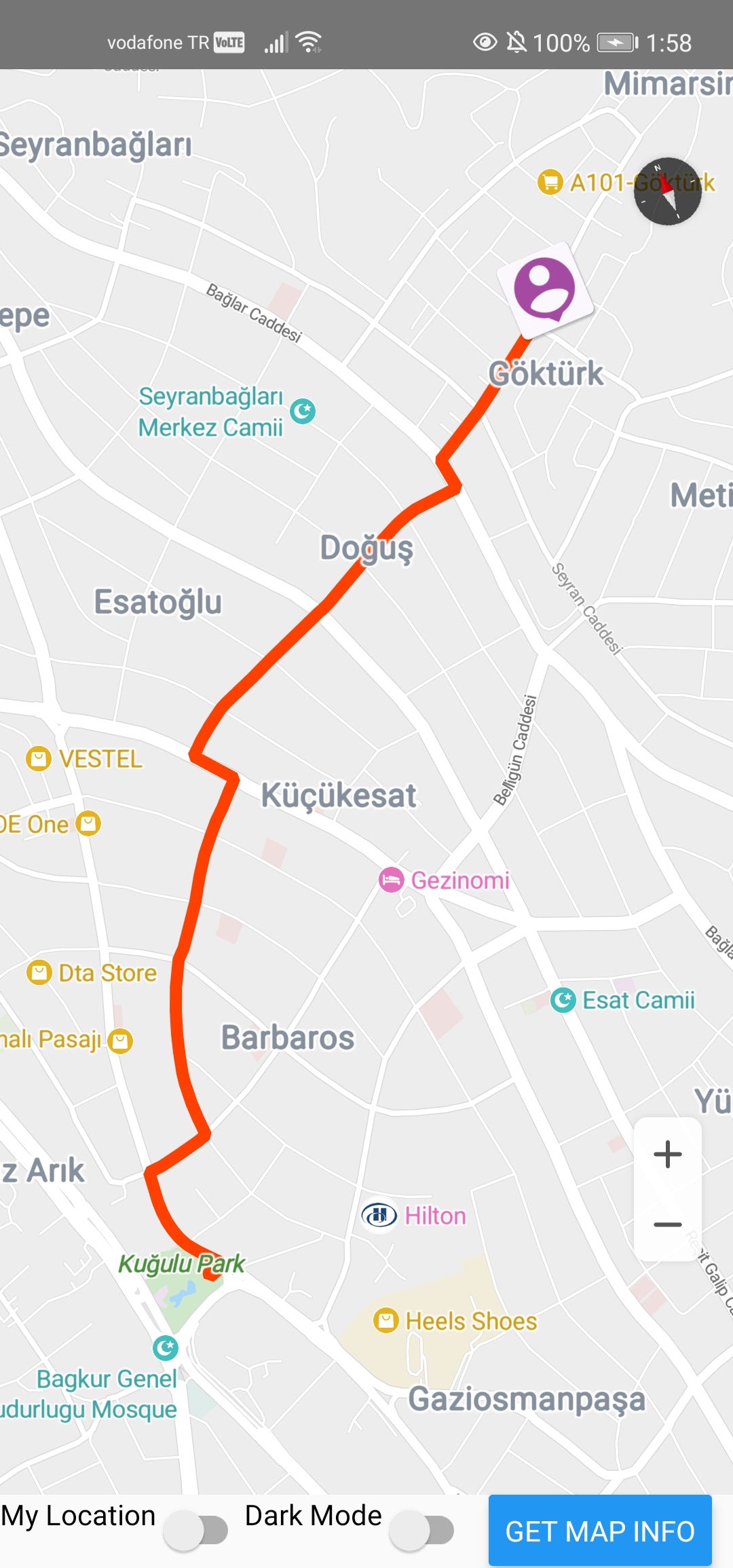
Huawei Map Kit- 2 React Native| Direction API, Drawing a Route, Location kit | by Simge Keser | Huawei Developers | Medium

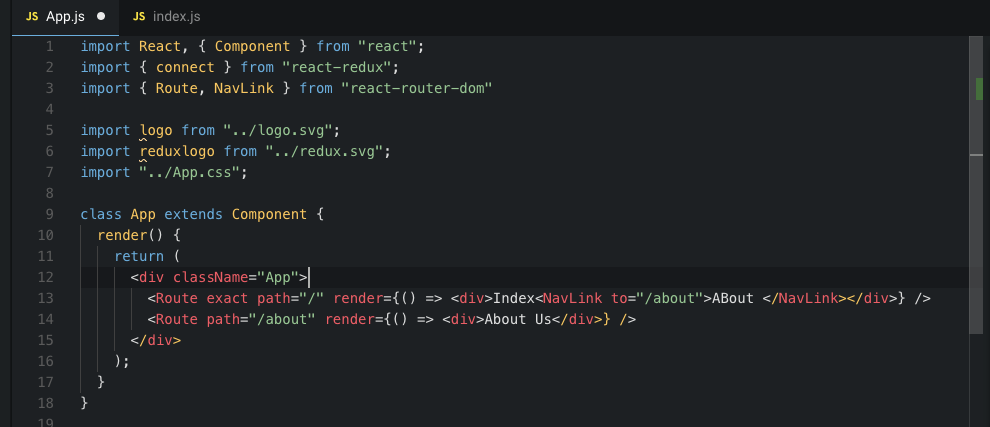
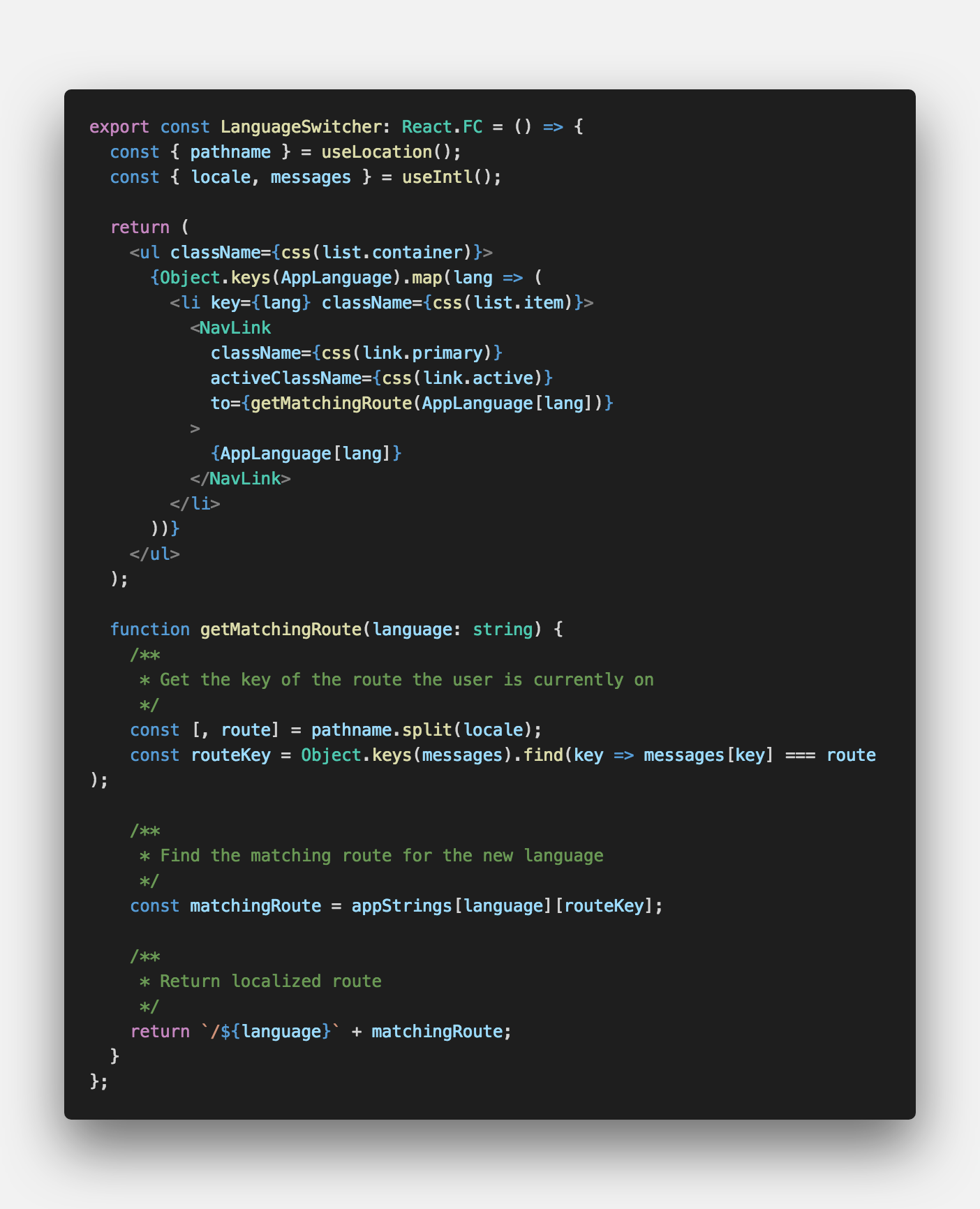
Multi-language routing in React. Get up to speed on how to handle… | by Vlatko Vlahek | Prototyped | Medium

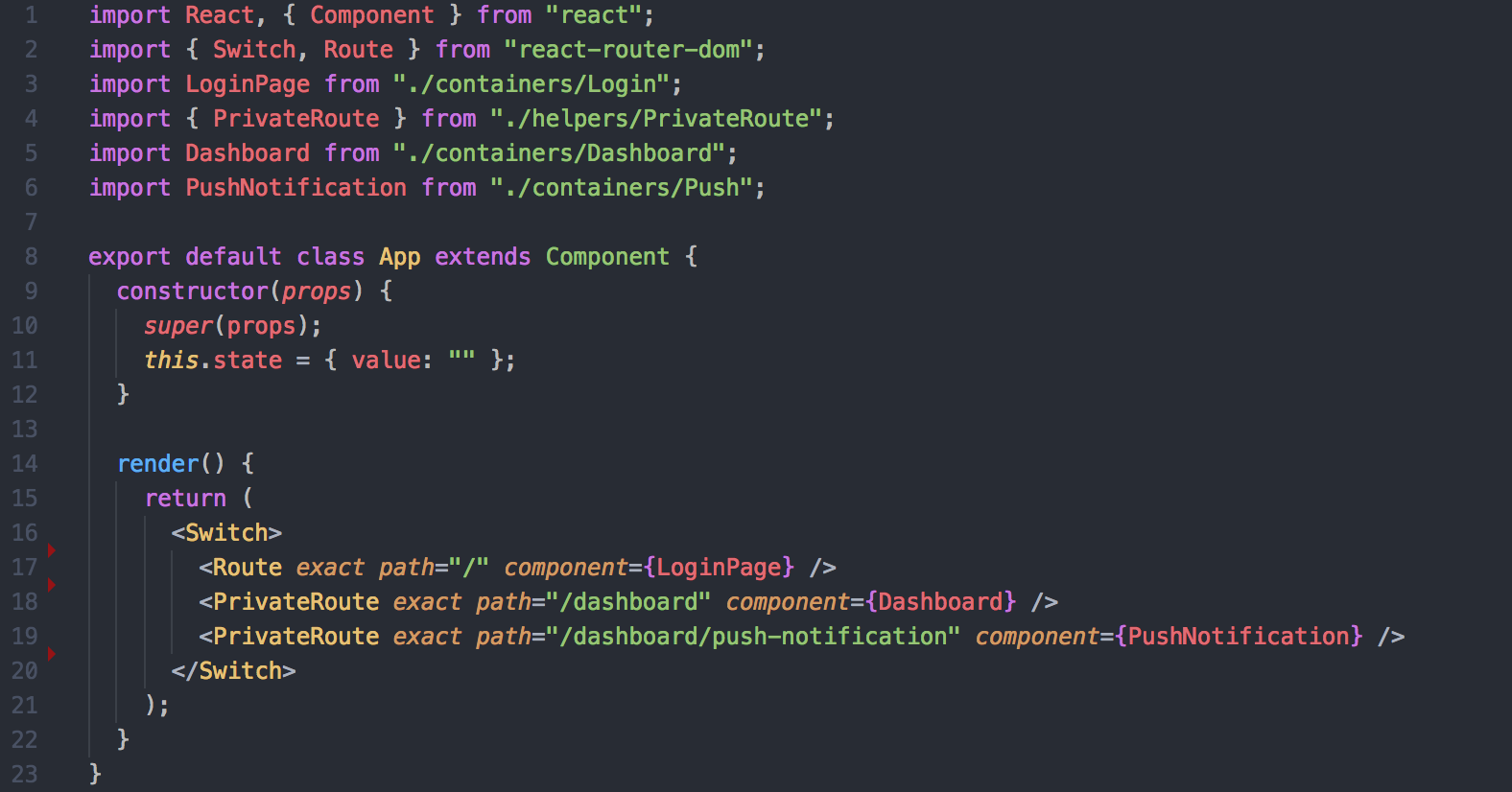
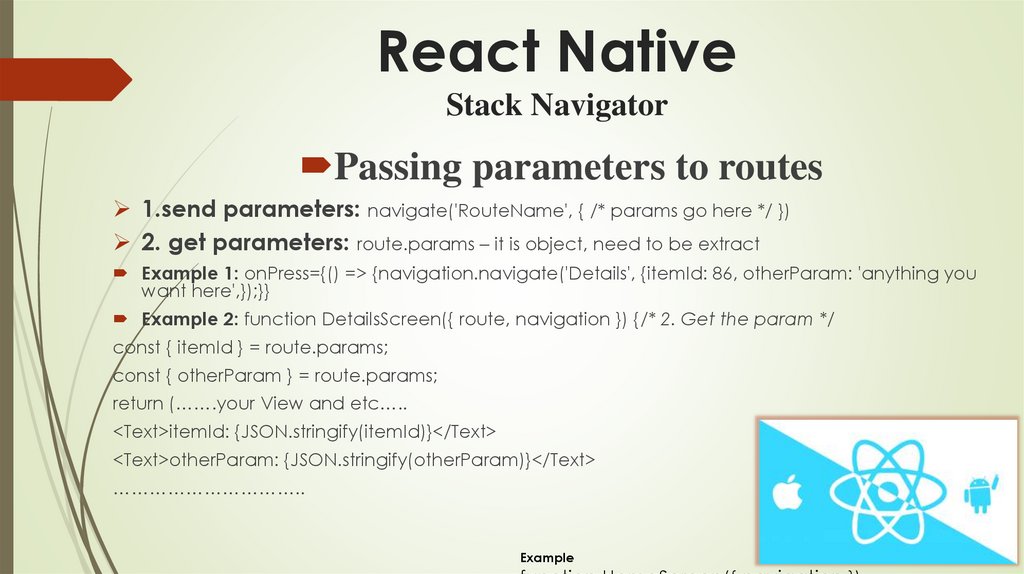
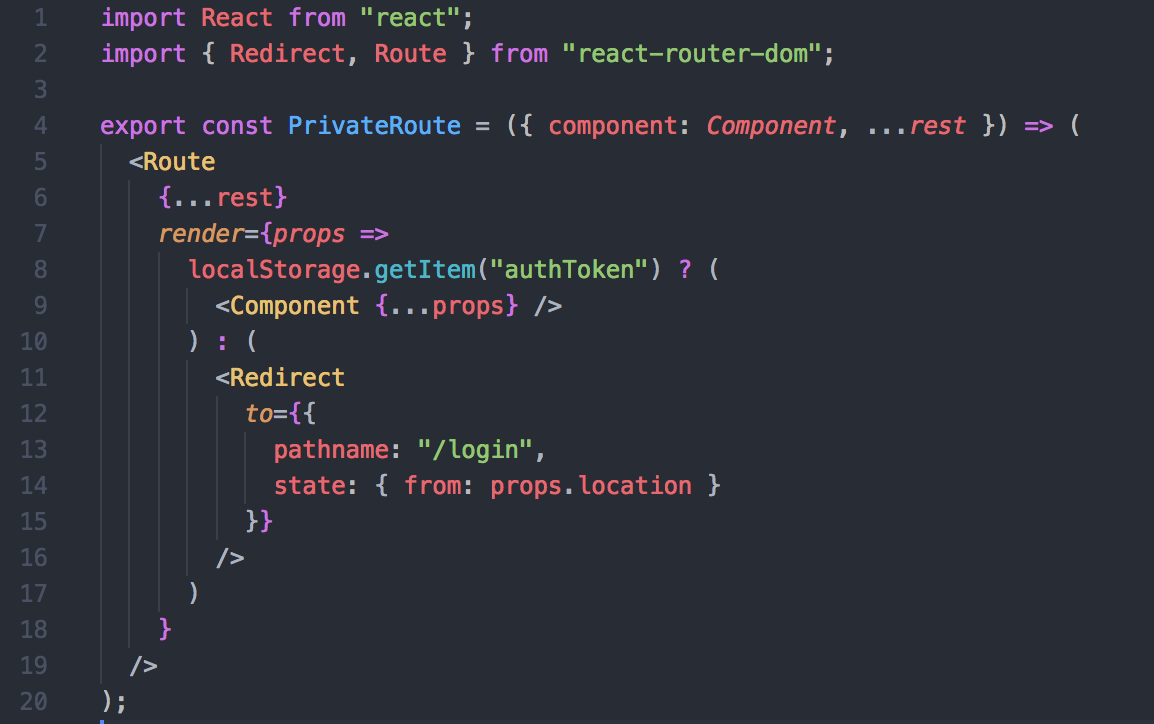
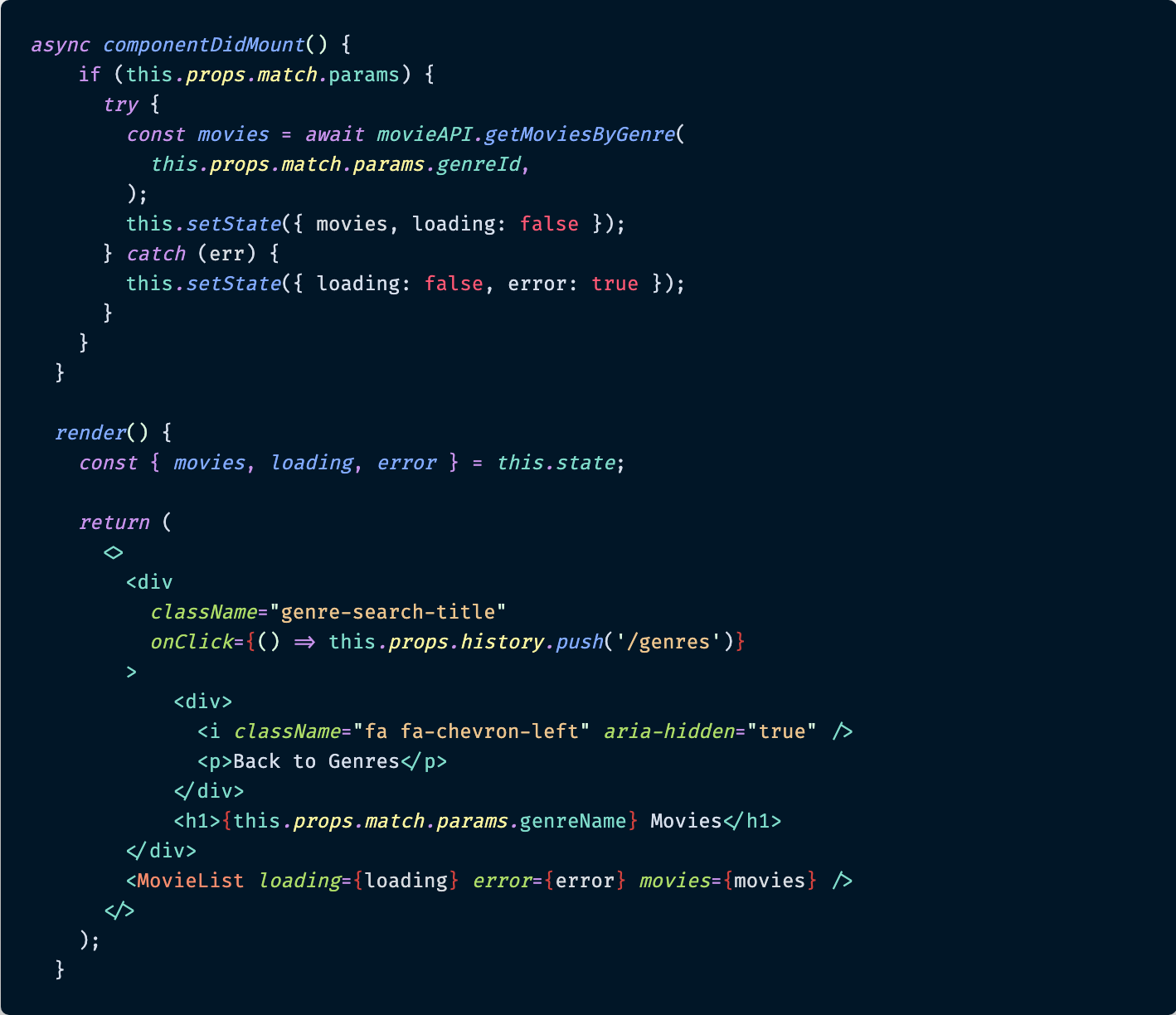
How To Pass Multiple Route Parameters in a React URL Path | by Paige Niedringhaus | Better Programming

How To Pass Multiple Route Parameters in a React URL Path | by Paige Niedringhaus | Better Programming

15 React routing dynamic routing and get value passing using url module in React - Programmer Sought