Angular 10|9|8 Nested Routing with Multiple RouterOutlet using loadChildren having own Router Modules Example Application « Freaky Jolly

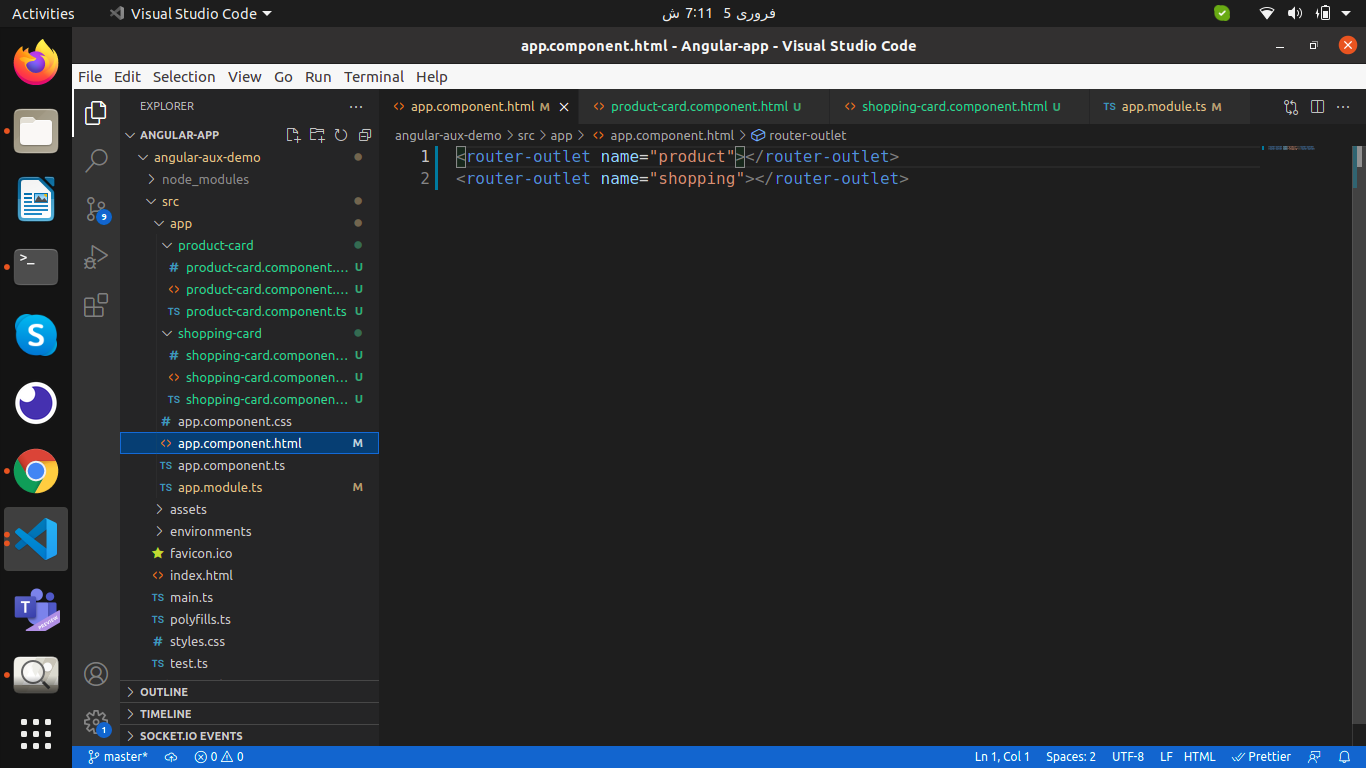
angular8 - Angular 8 Auxiliary Routes define second router outlet into Child Component - Stack Overflow