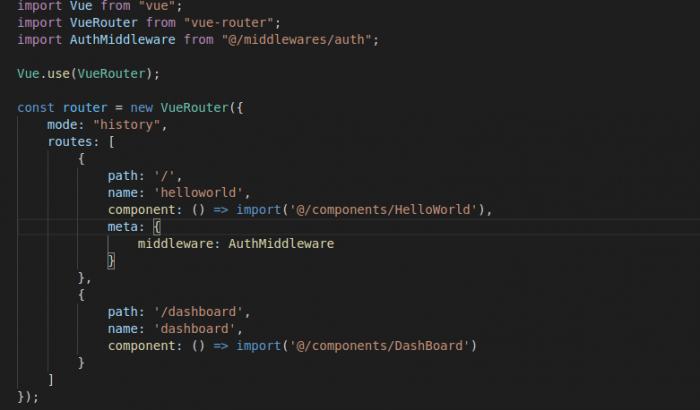
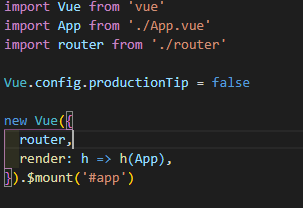
vue.js,vue-cli3,vue-router,Why does the jump page show nothing after routing is configured in the vue

Vue.js 2.0 Forum Description Demo link: https://vue-forums.firebaseapp.com/ Video link: https://youtu.be/33WeNhsAcBk How to run application: https://ashot72.github.io/Vue2Forum/index.html Git Repository: https://github.com/Ashot72/Vue2Forum Please ...

Vue-router:when click router-link refresh the entire page not only the router-view - Get Help - Vue Forum

Failed to mount component: template or render function not defined. (found in root instance) · Issue #713 · vuejs/vue-router · GitHub

vue-cli,vue-router,vue.js,javascript,This relative module was not found when the vue used the route.
![Solved] Vue3 Configuration routing error: Catch all routes (“*“) must now be defined using a param with a custom regexp. | ProgrammerAH Solved] Vue3 Configuration routing error: Catch all routes (“*“) must now be defined using a param with a custom regexp. | ProgrammerAH](https://programmerah.com/wp-content/uploads/2021/07/20210706183921321.png)
Solved] Vue3 Configuration routing error: Catch all routes (“*“) must now be defined using a param with a custom regexp. | ProgrammerAH

Anyway, here's how to create a multiple layout system with Vue and Vue- router | by @maisonfutari | ITNEXT

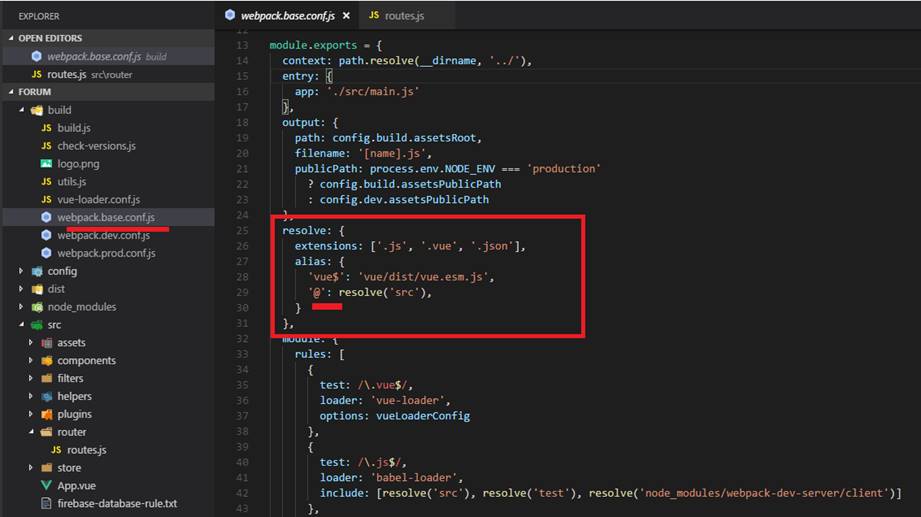
javascript,webpack,vue.js,The Vue project USES webpack to set the alias, but it was not found when importing